Download Svg Border Radius Rect - 80+ SVG File for DIY Machine Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-f-482.blogspot.com/2021/04/svg-border-radius-rect-80-svg-file-for.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Border Radius Rect - 80+ SVG File for DIY Machine File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Svg Border Radius Rect - 80+ SVG File for DIY Machine Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. The horizontal corner radius of the rect. Defaults to ry if it is specified. The y attribute defines the top position of the rectangle (e.g. Y=20 places the rectangle 20 px from the.
Defaults to ry if it is specified. The horizontal corner radius of the rect. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
Y=20 places the rectangle 20 px from the. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. The horizontal corner radius of the rect. Here's the current code and here's the wanted result. It was quite easy for me because i am familiar with how svg paths work. Defaults to ry if it is specified. The y attribute defines the top position of the rectangle (e.g.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}Defaults to ry if it is specified.

vector - How to modify the corner radius on rounded ... from i.stack.imgur.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Border Radius Rect - 80+ SVG File for DIY Machine - Popular File Templates on SVG, PNG, EPS, DXF File Here's the current code and here's the wanted result. Defaults to ry if it is specified. An svg drawing can use and combine seven shapes: // returns path data for a rectangle with rounded right corners. In the path syntax… a horizontal column chart. Again, cx and cy assign the position of the center of the ellipse, and now rx and ry assign the horizontal and vertical radius of the ellipse. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. It is pretty easy to draw a rectangle with rounded corners specifying a border radius rx or ry. The svg coordinate system starts from the top left corner. The y attribute defines the top position of the rectangle (e.g.
Svg Border Radius Rect - 80+ SVG File for DIY Machine SVG, PNG, EPS, DXF File
Download Svg Border Radius Rect - 80+ SVG File for DIY Machine Y=20 places the rectangle 20 px from the. It was quite easy for me because i am familiar with how svg paths work.
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. The horizontal corner radius of the rect. The y attribute defines the top position of the rectangle (e.g. Defaults to ry if it is specified. Y=20 places the rectangle 20 px from the.
Allow the rx and ry attributes of to accept up to four radius values. SVG Cut Files
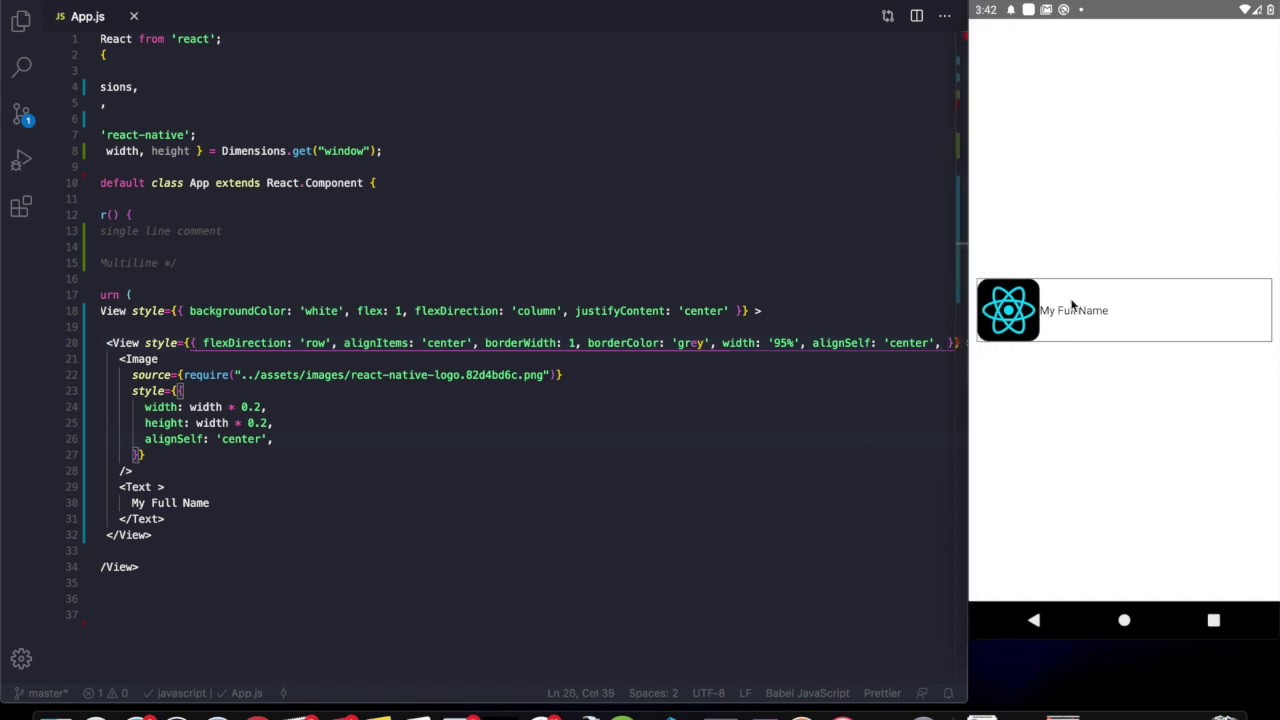
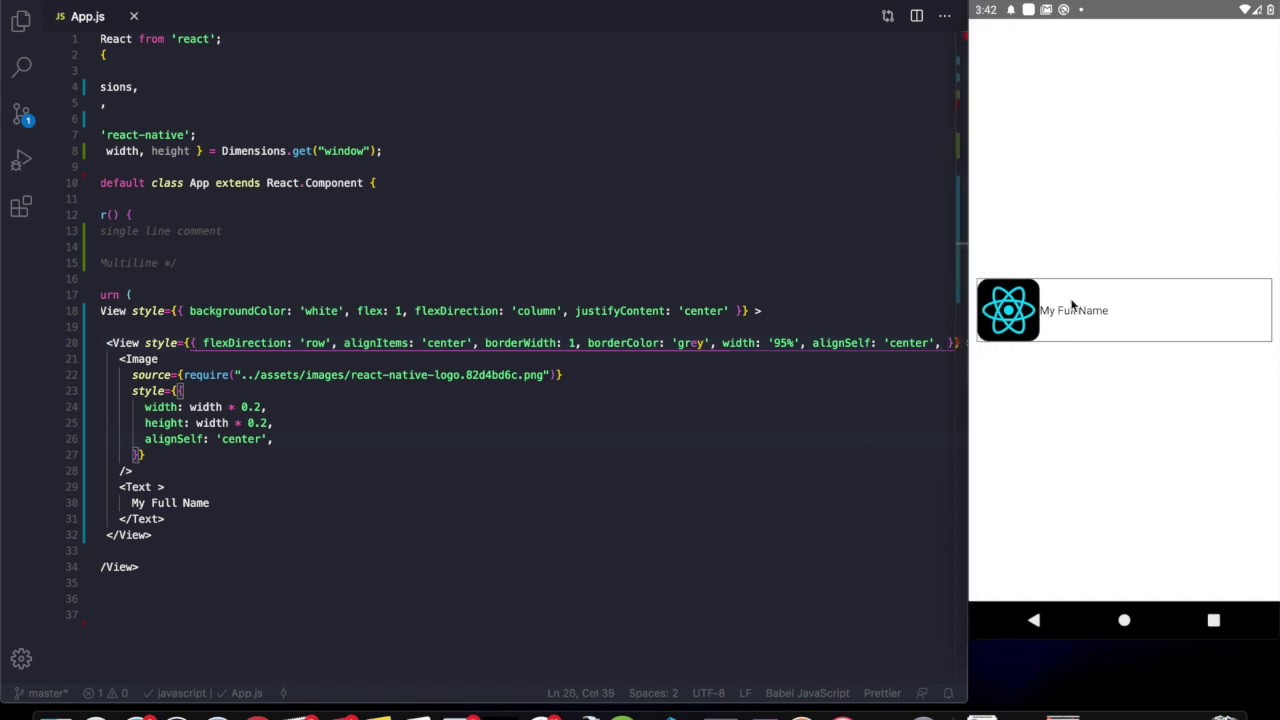
REACT NATIVE IN ARABIC (8) - DIMENSTIONS . ALIGNSELF ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's the current code and here's the wanted result. It was quite easy for me because i am familiar with how svg paths work. The y attribute defines the top position of the rectangle (e.g.
javascript - Inverted Border Radius of View in React ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It was quite easy for me because i am familiar with how svg paths work. The y attribute defines the top position of the rectangle (e.g. Defaults to ry if it is specified.
25 Interesting Techniques To Use CSS & SVG Shapes - Bashooka for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The horizontal corner radius of the rect. Defaults to ry if it is specified. The y attribute defines the top position of the rectangle (e.g.
Animated SVG Hero Slider | CodyHouse for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Y=20 places the rectangle 20 px from the. The y attribute defines the top position of the rectangle (e.g. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
CSS3 Border Radius for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. The y attribute defines the top position of the rectangle (e.g. Here's the current code and here's the wanted result.
border radius icon 1 for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Y=20 places the rectangle 20 px from the. The y attribute defines the top position of the rectangle (e.g. It was quite easy for me because i am familiar with how svg paths work.
Border Radius Svg Png Icon Free Download (#355302 ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The y attribute defines the top position of the rectangle (e.g. It was quite easy for me because i am familiar with how svg paths work. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
Border radius has weird edges - react native - Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's the current code and here's the wanted result. It was quite easy for me because i am familiar with how svg paths work. The horizontal corner radius of the rect.
javascript - React Native Border Radius with background ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Defaults to ry if it is specified. Here's the current code and here's the wanted result. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
File:XML example rect.svg - Wikibooks, open books for an ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Defaults to ry if it is specified. It was quite easy for me because i am familiar with how svg paths work. Here's the current code and here's the wanted result.
28 CSS Border Animations for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The horizontal corner radius of the rect. Y=20 places the rectangle 20 px from the. Defaults to ry if it is specified.
border radius icon 1 for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Y=20 places the rectangle 20 px from the. The y attribute defines the top position of the rectangle (e.g. It was quite easy for me because i am familiar with how svg paths work.
ANIMATING BORDER-RADIUS for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Defaults to ry if it is specified. The horizontal corner radius of the rect. Here's the current code and here's the wanted result.
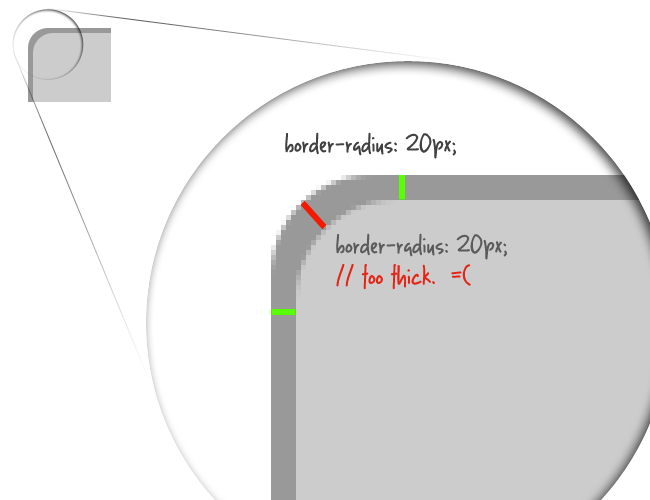
Public Service Announcement: Careful With Your Nested ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The y attribute defines the top position of the rectangle (e.g. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Defaults to ry if it is specified.
Border radius for only top left right rounded corners ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The y attribute defines the top position of the rectangle (e.g. The horizontal corner radius of the rect. Here's the current code and here's the wanted result.
React Native Border Radius with background color Example ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It was quite easy for me because i am familiar with how svg paths work. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Y=20 places the rectangle 20 px from the.
html - Border radius in SVG - Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. It was quite easy for me because i am familiar with how svg paths work. The horizontal corner radius of the rect.
100 lines of code, 4 rectangles, 2 circles, 1 React SVG ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Here's the current code and here's the wanted result. The horizontal corner radius of the rect.
Example to Set Border Radius of an Image in React Native ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The y attribute defines the top position of the rectangle (e.g. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. It was quite easy for me because i am familiar with how svg paths work.
Border radius for only top left right rounded corners ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It was quite easy for me because i am familiar with how svg paths work. Here's the current code and here's the wanted result. The y attribute defines the top position of the rectangle (e.g.
Preview corner-shape, before implementations! - Lea Verou for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Defaults to ry if it is specified. The horizontal corner radius of the rect. It was quite easy for me because i am familiar with how svg paths work.
Download We've shown main attributes only. Free SVG Cut Files
Animated SVG Hero Slider | CodyHouse for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The horizontal corner radius of the rect. Here's the current code and here's the wanted result. The y attribute defines the top position of the rectangle (e.g. Defaults to ry if it is specified. Y=20 places the rectangle 20 px from the.
The y attribute defines the top position of the rectangle (e.g. The horizontal corner radius of the rect.
Border Radius Svg Png Icon Free Download (#352953 ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's the current code and here's the wanted result. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Y=20 places the rectangle 20 px from the. Defaults to ry if it is specified. The horizontal corner radius of the rect.
The y attribute defines the top position of the rectangle (e.g. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
iOS like border-radius corners react component for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The horizontal corner radius of the rect. Defaults to ry if it is specified. The y attribute defines the top position of the rectangle (e.g. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Here's the current code and here's the wanted result.
The horizontal corner radius of the rect. The y attribute defines the top position of the rectangle (e.g.
border radius icon 1 for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Defaults to ry if it is specified. Y=20 places the rectangle 20 px from the. The y attribute defines the top position of the rectangle (e.g. The horizontal corner radius of the rect.
Defaults to ry if it is specified. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
Border Radius Svg Png Icon Free Download (#355298 ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Defaults to ry if it is specified. Here's the current code and here's the wanted result. The y attribute defines the top position of the rectangle (e.g. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Y=20 places the rectangle 20 px from the.
Defaults to ry if it is specified. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
Rounded Triangle Png - Dropdown Arrow Icon Png - Free ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Defaults to ry if it is specified. The horizontal corner radius of the rect. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Y=20 places the rectangle 20 px from the. Here's the current code and here's the wanted result.
The y attribute defines the top position of the rectangle (e.g. Defaults to ry if it is specified.
Make Circular Image in React Native using Border Radius ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The y attribute defines the top position of the rectangle (e.g. The horizontal corner radius of the rect. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Y=20 places the rectangle 20 px from the. Here's the current code and here's the wanted result.
Defaults to ry if it is specified. The y attribute defines the top position of the rectangle (e.g.
Example to Set Border Radius of an Image in React Native ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Y=20 places the rectangle 20 px from the. The horizontal corner radius of the rect. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Defaults to ry if it is specified. The y attribute defines the top position of the rectangle (e.g.
The y attribute defines the top position of the rectangle (e.g. Defaults to ry if it is specified.
Chapter 05, Building Blocks: Using SVG with CSS3 and HTML5 ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. The horizontal corner radius of the rect. The y attribute defines the top position of the rectangle (e.g. Defaults to ry if it is specified. Here's the current code and here's the wanted result.
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Defaults to ry if it is specified.
Border Radius Svg Png Icon Free Download (#355300 ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's the current code and here's the wanted result. The horizontal corner radius of the rect. Y=20 places the rectangle 20 px from the. The y attribute defines the top position of the rectangle (e.g. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
Defaults to ry if it is specified. The horizontal corner radius of the rect.
Border radius for only top left right rounded corners ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's the current code and here's the wanted result. The horizontal corner radius of the rect. Y=20 places the rectangle 20 px from the. The y attribute defines the top position of the rectangle (e.g. Defaults to ry if it is specified.
The y attribute defines the top position of the rectangle (e.g. The horizontal corner radius of the rect.
html - How to squircle an app icon image with just CSS ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Defaults to ry if it is specified. Here's the current code and here's the wanted result. The horizontal corner radius of the rect. Y=20 places the rectangle 20 px from the. The y attribute defines the top position of the rectangle (e.g.
Defaults to ry if it is specified. The horizontal corner radius of the rect.
border radius icon 1 for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. The y attribute defines the top position of the rectangle (e.g. Y=20 places the rectangle 20 px from the. The horizontal corner radius of the rect. Defaults to ry if it is specified.
The horizontal corner radius of the rect. Defaults to ry if it is specified.
svg filters - Render beveled border on SVG rect - Stack ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's the current code and here's the wanted result. Defaults to ry if it is specified. Y=20 places the rectangle 20 px from the. The horizontal corner radius of the rect. The y attribute defines the top position of the rectangle (e.g.
The horizontal corner radius of the rect. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
25 Interesting Techniques To Use CSS & SVG Shapes - Bashooka for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Defaults to ry if it is specified. Y=20 places the rectangle 20 px from the. Here's the current code and here's the wanted result. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. The y attribute defines the top position of the rectangle (e.g.
The horizontal corner radius of the rect. The y attribute defines the top position of the rectangle (e.g.
REACT NATIVE IN ARABIC (8) - DIMENSTIONS . ALIGNSELF ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Defaults to ry if it is specified. The y attribute defines the top position of the rectangle (e.g. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. The horizontal corner radius of the rect. Here's the current code and here's the wanted result.
Defaults to ry if it is specified. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
javascript - React Native border radius makes outline ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Here's the current code and here's the wanted result. The y attribute defines the top position of the rectangle (e.g. The horizontal corner radius of the rect. Y=20 places the rectangle 20 px from the.
The y attribute defines the top position of the rectangle (e.g. The horizontal corner radius of the rect.
border radius icon 1 for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Defaults to ry if it is specified. Y=20 places the rectangle 20 px from the. The horizontal corner radius of the rect. The y attribute defines the top position of the rectangle (e.g. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
Defaults to ry if it is specified. The y attribute defines the top position of the rectangle (e.g.
SVG rect border width in InkScape - Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The y attribute defines the top position of the rectangle (e.g. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Y=20 places the rectangle 20 px from the. The horizontal corner radius of the rect. Defaults to ry if it is specified.
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Defaults to ry if it is specified.
javascript - React Native border radius rendering - Stack ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's the current code and here's the wanted result. The y attribute defines the top position of the rectangle (e.g. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Y=20 places the rectangle 20 px from the. Defaults to ry if it is specified.
Defaults to ry if it is specified. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.

